

Specific to writing code, text editors provide a number of advantages:

Not only will this introduce you to tools that are commonly used by professional developers but it also means that you’ve grown as a developer and are ready to start working on your own-great work! It will allow you to take what you’ve learned on Codecademy and put it into practice as you work on projects on your computer.

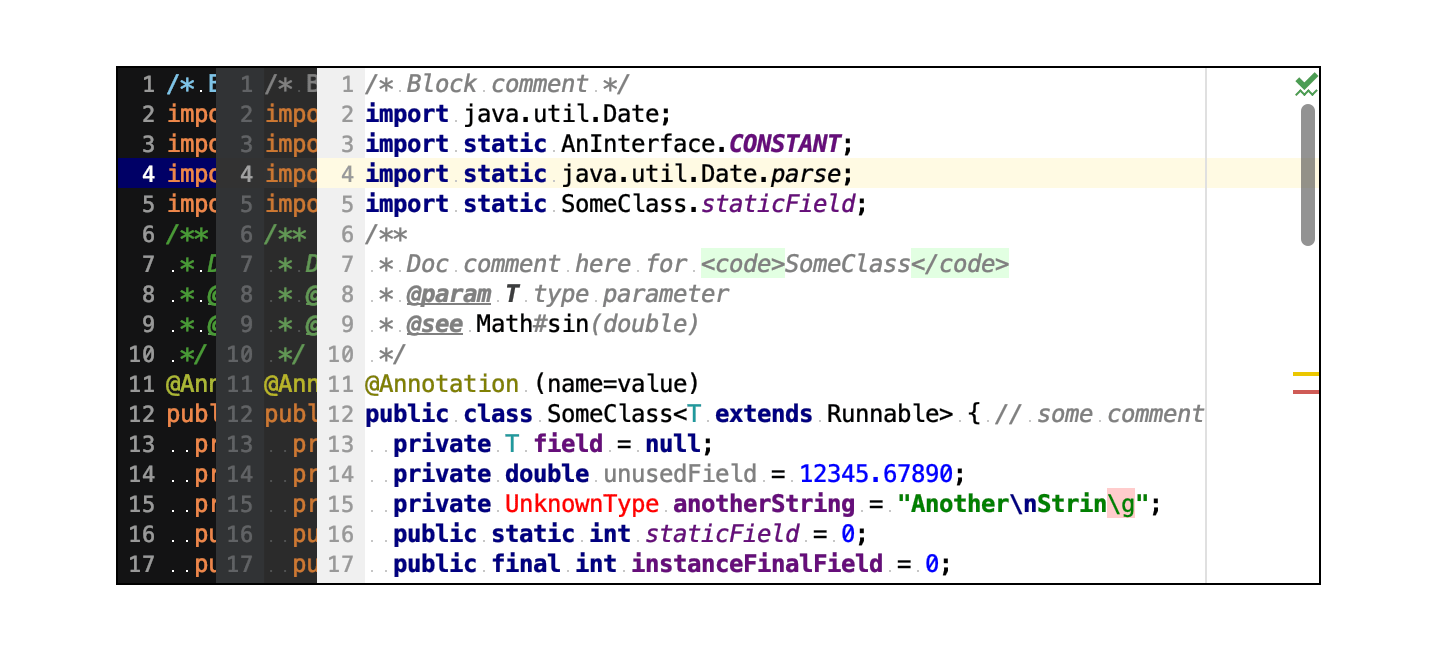
Using a text editor is part of creating your “development environment,” the set of tools that you use for working on coding projects. If you’ve used Codecademy, you’re already familiar with a text editor. They can highlight and format your code so that it’s easier to read and understand. Text editors, also called code editors, are applications used by developers to write code. In this article, we will go over the steps necessary to download a popular text editor called Visual Studio Code, also referred to as “VS Code.” By the end of the article you will be able to create a folder in Visual Studio Code that contains an HTML document that you can open in your web browser.


 0 kommentar(er)
0 kommentar(er)
